Otra forma de mejorar el posicionamiento de nuestros contenidos es potenciando su visibilidad en las redes sociales. Cada vez más, las distintas plataformas de social media incorporan funcionalidades que podemos aprovechar para expandir la visibilidad de nuestros contenidos. En el caso de Twiiter, recientemente ha visto la luz, los Twitter Card; herramienta que puede dar un plus a la hora de que se vean en mayor amplitud nuestros mensajes publicados en twitter relacionados con el contenido de nuestro sitio web o de nuestro blog.
¿Qué es una Twitter Card?
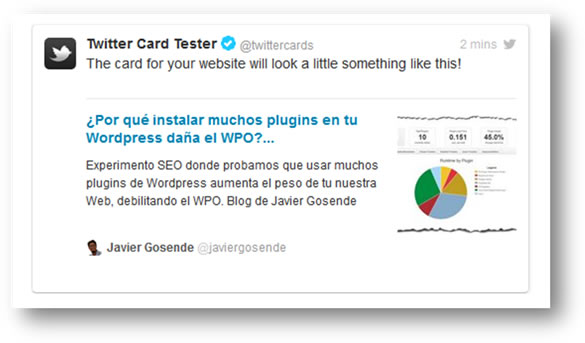
Una Twitter Card es un código especial que activa un preview con texto resumido e imagen en los enlaces que se pongan en un tuit. De esta manera, cuando alguien ponga un enlace a una página nuestra en un tuit le saldrá un pequeño resumen de la página a la que enlaza y nuestro perfil de twitter:
Ejemplo:

Tipos de Twitter Cards:
Podemos encontrar tres tipos de Twitter Cards:
- Summary: se muestra un breve resumen y una imagen. Esta es la que vamos a explicar cómo implementar.
- Photo: se muestra las imágenes más resaltadas.
- Player: se muestra un reproductor de videos o sonidos.
Formas de implementar la Twitter Card:
a) Con el plugin WordPress SEO Yoast:
El plugin WordPress SEO Yoast es un plugin excelente para el SEO pero además, te da la opción de implementa fácilmente la Twitter Card.
¿Cómo se hace?
Simplemente hay que ir “SEO – Social” y en la parte inferior de la página, marcamos la opción “Añade Meta datos de Twitter Card” y ponemos nuestro usuario de Twitter y pulsamos en “Guardar Configuración”.

Todos los autores de nuestro blog, deben ir a “Usuarios – Tu Perfil” y poner su nombre de usuario del twitter:

b) Con el plugin JM Twitter Cards
Nos bajamos el plugin JM Twitter Cards y lo instalamos.
¿Cómo se hace?
Nos vamos a “Ajustes – JM Twitter Cards” y rellenamos todas las casillas en General y le damos a “Guardar cambios”.

Este plugin te da más opciones como personalizar la imagen que aparecerá en cada post y la descripción.
c) Meter el código a mano
Está opción es más avanzada por lo que te dejo el enlace a la página de documentación de Twitter.
¿Cómo saber si tengo activadas correctamente las Twitter Cards?
Vamos a la página “Preview your Twitter Card” y comprobamos si se detecta correctamente el código de TwitterCard en nuestra página.





Buenos días,
He activado las twitter card con Yoast pero ahora cada publicación muestra la imagen de una manera diferente. ¿Cómo puedo solucionarlo?
Hola Javier,
He creado una summary twitter card con código HTML y me funciona muy bien. He incrustado el código dentro del HEAD del fichero index.php y va perfecto.
LA pregunta es? como puedo crear otra twitter card, por ejemplo una summary large image, o player o una app dentro del mismo dominio. Es decir utilizar varias twitter card dentro del mismo dominio.
Gracias
Eduardo
Buenas.
No entiendo mucho de esto, pero he intentado hacerlo y Twitter ha aprobado nuestra card de http://www.espcore.com. El problema es que, cuando lo intenté por primera vez, entendí mal y rellené los campos title, description e image con los de un post al azar de la web. Después, me aprobaron la card y los tuits aparecían con la foto, el título y la descripción de ese post, aunque el link fuera de otro.
Ejemplo: https://twitter.com/dejcab/status/384398650119430144
Generé de nuevo la card y cambié las etiquetas meta en el header.php, pero sigue apareciendo lo mismo. Sinceramente, no sé qué debe ir en los campos title, description e image. ¿Los añado de un post cualquiera o tienen que ser genéricos de toda la web? En este último caso, ¿la card se adaptará a cada artículo e importará el título, la descripción y la imagen del mismo?
Muchas gracias por adelantado.
El Twitter card es genérico. Toma un patrón de redacción igual para cada post.
Gracias por tu comentario.
Muy buenas, quisiera preguntar una duda acerca de las twitter cards y por ejemplo con el plugin de yoast para wordpress. ¿Es posible configurarlo de manera que coja el title y la description de las etiquetas meta y que también vaya cogiendo una imagen distinta de cada post? No quiero q salgan siempre con la misma imagen por defecto. Gracias y un saludo.
El plugin de WordPress SEO Yoast no te permite elegir la imagen que aparece en cada Twitter Card. Por defecto, coge la primera imagen del artículo.
En cuanto al TITLE y DESCRIPTION te lo debería coger si los has rellenado el campo Descripción y Título del artículo pero tampoco te permite personalizar una DESCRIPTION y TITLE específica para la Twitter Card.
Hola Luis
Pues si. El SEO Yoast tiene muy agradables sorpresas en su configuración y una de ellas es esta de activar los twitter cards. 🙂
Hola,
He intentado poner las twitter cards a mano en una página que estoy desarrollando. He entrado en la pagina de twitter developers, he creado las twitter cards, le he dado a validate & apply, y hasta me muestra el mensaje: «restaurantevintage56.com approved», pero si escribo un tweet y pongo enlace a la pagina, al visualizar el tweet no veo la twitter card
¿alguna idea de lo que puede estar pasando?
muchas gracias
Hola Pablo
Espérate un par de días ya que no te las pone inmediatamente. A ver si hay suerte 🙂
Fantástico Post Javier,
No sabía que se podía implementar con el Plugin SEO by Yoast. Voy a ello. Mil gracias por compartir esta mini guía sobre las Twitter Cards 🙂
Una funcionalidad muy interesante de Twitter sin duda!
Por si alguien no tiene el plugin de SEO de Yoast porque no tiene ninguno o usa, por ejemplo, el All in one SEO que también está bastante extendido, también se puede usar un plugin en WordPress que se llama «Twitter Cards Meta». Al final hace lo mismo pero no requiere que cambies tu plugin de SEO.
Saludos!
Gracias Javi por tu aporte y por el plugin que mencionas Twitter Cards Meta. No lo conocía. Voy a echarle un vistazo. Un abrazo