Hoy en día, las imágenes han cobrado una relevancia innegable en internet. Un ejemplo de ello es la difusión de “memes” en las redes sociales, mucho más rápido que cualquier texto y consiguen un impacto mayor sobre el usuario. Aplicar SEO en imágenes se presenta como una buena oportunidad para ganar posicionamiento web.
Las imágenes pueden ser la puerta de entrada a tu sitio web, ya que Google y sus algoritmos las rastrean para ofrecerlas en sus resultados de búsqueda. Por otra parte, las imágenes ocupan un alto porcentaje de tu contenido en la web por lo que una gestión adecuada es primordial para mejorar el rendimiento de tu web, tanto a nivel de carga como para potenciar tu posicionamiento SEO en imágenes.
Es una realidad, que las imágenes aportan información y contenido a las páginas web, enriquecen las secciones y las hacen más visuales de cara a los usuarios, son un perfecto complemento. Pero se les puede sacar mucho más partido además del aporte visual, si se optimizan correctamente las imágenes del sitio web. De esta forma se pueden posicionar en Google y aumentar el tráfico orgánico.
https://support.google.com/webmasters/answer/114016?hl=es
A continuación, indicamos las acciones imprescindibles para realizar una correcta optimización de imágenes y de este modo lograr que se posicionen en los buscadores:
1. La imagen debe ir acorde al contenido de la sección.
Parece algo muy obvio, pero en muchas ocasiones se pueden ver webs donde hay imágenes ambiguas o muy generalistas que no muestran exactamente lo que se describe en el texto. Hay que realizar un buen trabajo de búsqueda en bancos de imágenes, o bien realizar uno mismo la imagen para lograr la mejor fotografía que acompañe al contenido.
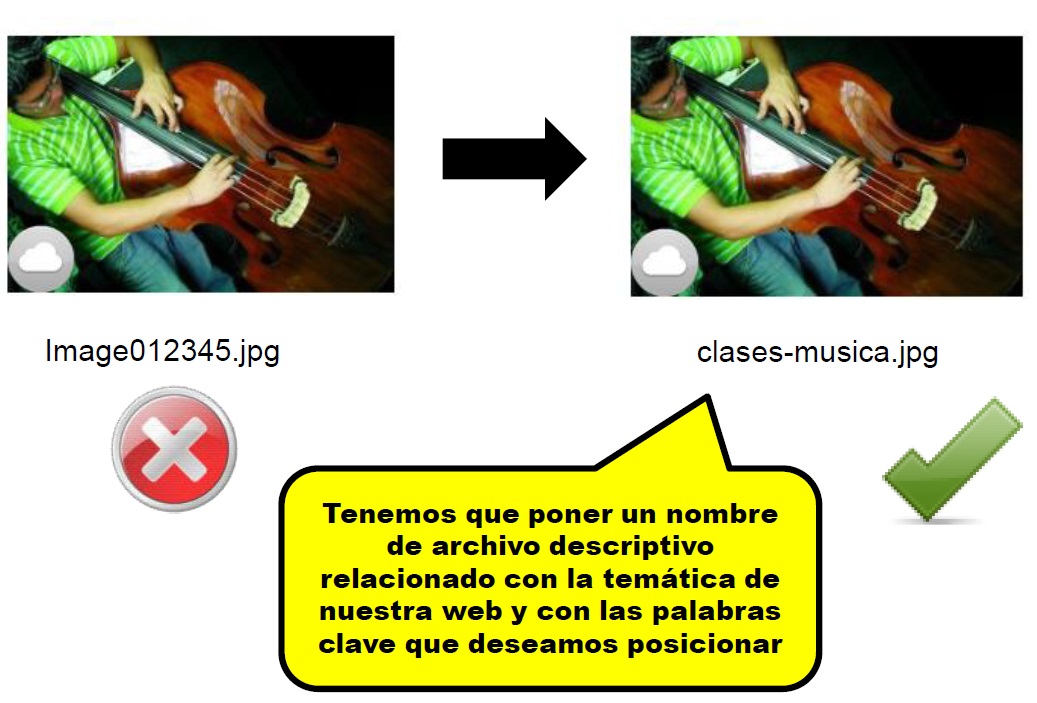
2. El nombre del archivo la imagen.
Debemos poner de nombre a la imagen el término que nos interese posicionar, sin olvidar que debe ir acorde a la fotografía. En el nombre es importante que cumplamos con las siguientes normas.

- Poner un nombre descriptivo a la imagen que contenga la palabra clave a posicionar
- No utilizar muchos términos y evitar preposiciones
- Si en la sección hay imágenes similares no se deben nombrar igual o parecido, hay que intentar diferenciarlas entre ellas.
- No hay que utilizar caracteres extraños, como guiones, diéresis o la letra ñ.
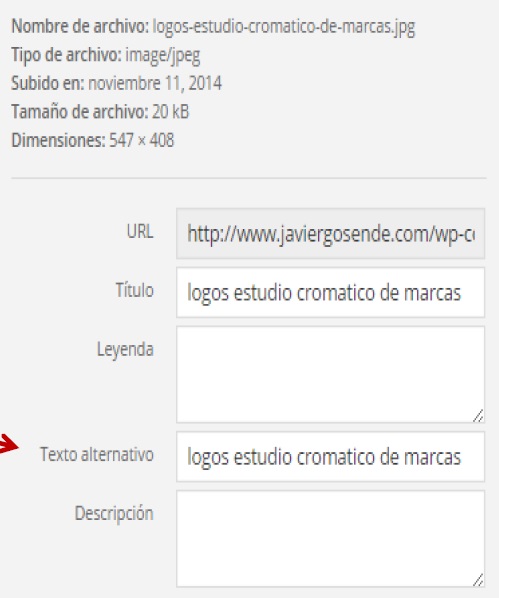
3. Atributo ALT de las imágenes
Esta etiqueta es un atributo que se muestra cuando la imagen no se puede cargar por algún motivo. Debe describir la imagen y contener las palabras que queremos posicionar, es muy importante que todas las imágenes cuenten con uno.
Cuando nos dirigimos a cubrir la información del ALT en WordPress debemos rellenar el hueco de Texto Alternativo. También encontramos los huecos de Título, Leyenda y Descripción. Cumplimentar todos siempre va a favorecer al posicionamiento de la imagen, ya que cuanta más información le demos a Google más positivo será para nuestro objetivo.

- Título: Este texto aparece cuando pasamos el ratón por encima de la imagen.
- Leyenda: Es la pequeña anotación que aparece debajo de la imagen, suele servir para poner algo en contexto.
- Descripción: Sirve para dar una información más completa sobre lo que se puede ver en la fotografía.

4. Peso de las Imágenes
Las imágenes en nuestra web deben ser lo más ligeras posibles para que la web cargue rápido. Es un tema de usabilidad.
El principal culpable de que una web vaya lenta son las imágenes muy pesadas que conforman parte del contenido.
Debemos de optimizar las imágenes antes de subirlas a la web.
Algunos expertos recomiendan mantener las imágenes por debajo de uno 150KB de peso cada una de ellas.
Se puede bajar de forma importante el peso de una imagen manteniendo la calidad visual de la misma. Lo importante es que no pixele la imagen al bajarle el peso.

Algunas herramientas para optimizar tus imágenes y reducirle el peso
- https://www.iloveimg.com/es
- http://webresizer.com/
- https://www.jpegmini.com/
- https://tinypng.com/
- https://kraken.io/
- Photoshop e Ilustrator
5. Imágenes usables en la versión móvil
El 50% o más de tus visitantes vienen por dispositivos móviles. Hay que tratar de que nuestras imágenes se vean bien en dichos dispositivos.
Cuando maquetamos una web, debemos ir comprobando que ve bien las imágenes en la versión móvil

Es innegable que el SEO para imágenes, mejora el posicionamiento y la velocidad de carga de tu sitio web y que la mayoría de las veces vas a emplear imágenes en tu contenido. Si no las cuidas desde el principio y no sigues una metodología clara, tendrás un lío de imágenes difícil de gestionar, además de estar perdiendo una buena oportunidad para posicionarlas en Google.
Por eso, es recomendable organizar tus imágenes antes de subirlas a la web y aplicar de forma rutinaria mejoras para la optimización de imágenes. Se debe trabajar en cada imagen que se suba a la web, siguiendo las recomendaciones de este artículo y teniendo en cuenta la usabilidad web.



Fantástico el artículo, muchas gracias por la información!
Las imágenes desencadenan una experiencia de usuario positiva en los navegantes de la web que Google en sus métricas registra como favorable para una pagina web. La asociación visual genera confianza y recordación, siendo así a su vez accesible para cualquier persona. Al registrar un contenido como atractivo para la audiencia, este podrá ubicarse en una buena posición de los resultados de búsqueda.
Hola
La verdad es que nunca había pensado en que las imágenes pudieran ser una buena fuente para el seo y en mi caso más porque al hablar de temas de salud, nutrición y demás.
Siempre acabo poniendo varias sin contar las infografías
Gracias por la idea
Excelente post, Javier!!! Planteas tips sencillos de aplicar, pero muy importantes desde el inicio. En un sitio Web grande, se hace complicado aplicar lo que comentas a corto plazo.
Un saludo.
Estos tips están de lujo y lo mejor es que son muy fáciles de ejecutar en nuestros sitios web.
Interesante informacion, saludos!
Excelentes tips Javier.
Los tomare en cuenta, para que Google pueda rastrear las imagenes del sitio web y ver si se posicionan.
Y claro sin tomar en cuenta, que al realizar todo lo que recomiendas también ayudara a que se cargue más rápido el sitio web.
¿Cual tipo de imagen será mejor utilizar, jpeg, png o gif?
Saludos